Como criar websites “sustentáveis” e reduzir a pegada de carbono da internet
Algumas opções simples de design podem tornar seu site mais sustentável

Todos os dias, cerca de 5,3 bilhões de pessoas usam a internet. Apesar de termos a tendência de imaginar a internet como uma espécie de fantasia que flutua nas nuvens (ou como "a nuvem"), ela na verdade é mantida por uma rede gigantesca de servidores de dados que são responsáveis por 1% da demanda global de energia.
Essa demanda de energia vem de muitos lugares, e os sites são um deles. Há cerca de 200 milhões de sites ativos em todo o mundo. E, como a maioria dos data centers ainda é alimentada por combustíveis fósseis, o tempo que passamos navegando na web pode ser resumido por uma equação muito simples: dados = eletricidade = CO2.
"Tudo aquilo que fazemos online gera uma pequena pegada de carbono", explica Marketa Benisek, líder de sustentabilidade digital da consultoria de sustentabilidade digital Wholegrain Digital. "Nossa pegada individual é pequena, mas é significativa, considerando o número de usuários da internet e a quantidade de coisas que fazemos online."

A boa notícia é que os sites podem se tornar mais sustentáveis por meio do design. Como parte de seu trabalho de consultoria, a Wholegrain Digital criou dois sites de demonstração, intitulados Yuck e Yum (nem se dê ao trabalho de procurar, eles não existem de verdade).
Os dois sites eram basicamente iguais, mas, com algumas correções, a equipe reduziu a quantidade de emissões anuais de CO2 de 186 quilos no Yuck para apenas 1,4 quilos no Yum (tomando como parâmetro 60 mil visitantes anuais).
No guia a seguir, Benisek compartilha uma série de práticas recomendadas para criar um site mais sustentável, mas que também seja bonito, divertido, fácil de navegar e inclusivo para pessoas com deficiência ou com conexão ruim.
TRÊS REGRAS SIMPLES
Sempre que Benisek trabalha com um novo cliente, sua equipe segue três etapas simples: medir, reduzir a transferência de dados e migrar para um host sustentável.
1. Medir a pegada de carbono do site
Para isso, você pode utilizar uma das muitas calculadoras de carbono disponíveis on-line. A Wholegrain Digital criou a sua própria, mas há outras. A calculadora permite que você insira um hiperlink e atribui uma nota (de A a F).
Depois de obter sua nota (que dependerá da página da web que escolher analisar), você poderá aprender sobre soluções genéricas para melhorar sua classificação, como a migração para um host sustentável. Mas, se quiser um panorama mais específico do seu site, a Wholegrain Digital oferece um serviço de auditoria (pago).
2. Migrar para um servidor sustentável
Para saber mais sobre hospedagem ecológica (e verificar se o seu site já funciona com energia sustentável), você pode visitar a Green Web Foundation, organização independente sem fins lucrativos que monitora quanto da internet funciona com energia sustentável.
3. Reduzir a transferência de dados
Para minimizar a quantidade de dados que seu site requer, veja algumas dicas que você precisa seguir.
- Escreva um código limpo e eficiente.
- Use gráficos SVG e CSS em vez de JPEG, PNG e GIF.
- Faça upload de imagens na escala correta, em vez de depender do CSS para redimensioná-las.
- Use uma ferramenta como TinyPNG ou ShortPixel para compactar imagens.
- Não configure vídeos para reprodução automática; deixe que os usuários escolham assistir apenas aos que lhes interessam.
- Diminua o uso de fontes personalizadas.
- Use fontes modernas da web, como WOFF e WOFF2, que adotam melhores métodos de compactação.
- Reduza o rastreamento e os scripts de publicidade, que raramente oferecem algum valor ao usuário.
- Questione a inserção de cada elemento do site. Se não for útil, deixe de fora.
- Empregue uma solução de cache para reduzir o volume de processamento necessário para carregar uma página.
UMA OBSERVAÇÃO SOBRE IMAGENS
As imagens são particularmente importantes para arquitetos, designers e qualquer profissional do setor criativo. Você pode simplesmente seguir as diretrizes acima e fazer upload de imagens no tamanho e formato corretos, mas também pode ser criativo.
Para a empresa italiana de energia renovável Renantis, a Wholegrain Digital transformou imagens em ilustrações de linhas minimalistas, reduzindo a quantidade de pixels e cores que precisam ser carregados na tela.

Para a empresa britânica de energia Good Energy, eles desfocaram as bordas de algumas imagens porque "detalhe é dado, e dado é energia", diz Benisek. O efeito reduziu o tamanho da imagem em 47%.
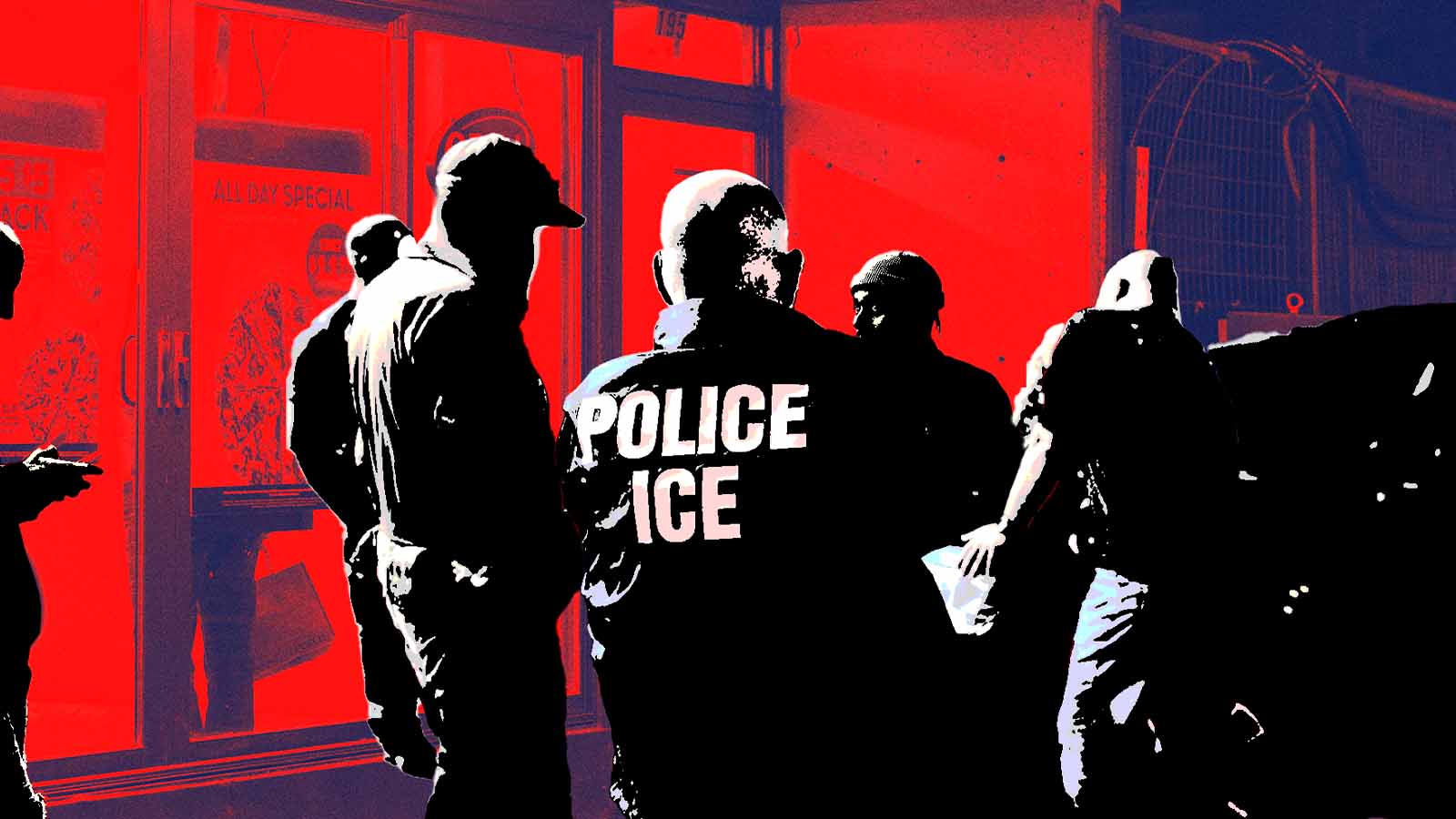
Outras opções incluem a dessaturação de imagens para obter um efeito preto e branco, ou o efeito “dithering”, que cria a ilusão de profundidade nas imagens, mas com uma paleta de cores limitada.