Ícones são a base da experiência do usuário. Mas qual será o seu futuro?
Os ícones servem a um propósito importante – comunicar informações de maneira clara e acessível
Viva os ícones! Aqueles pequenos símbolos que todos nós conhecemos e amamos. Todo mudo olha, clica ou toca em ícones o dia inteiro, mas quem realmente para um instante para pensar nesses heróis anônimos do design visual?
Os ícones servem a um propósito importante – comunicar informações de maneira clara e acessível. Eles visam transmitir significado por meio de metáforas, fornecendo informações essenciais para a experiência de qualquer usuário.

Embora os ícones possam parecer simples, nunca subestime seu poder e complexidade. Os ícones estão repletos de metáforas, significados e escolhas metódicas de design. Por exemplo, pense no ícone para e-mail – um envelope simples. Envelopes e e-mails têm algo em comum? Tecnicamente, não. Mas esse ícone nos remete à época em que a humanidade escrevia cartas à mão.

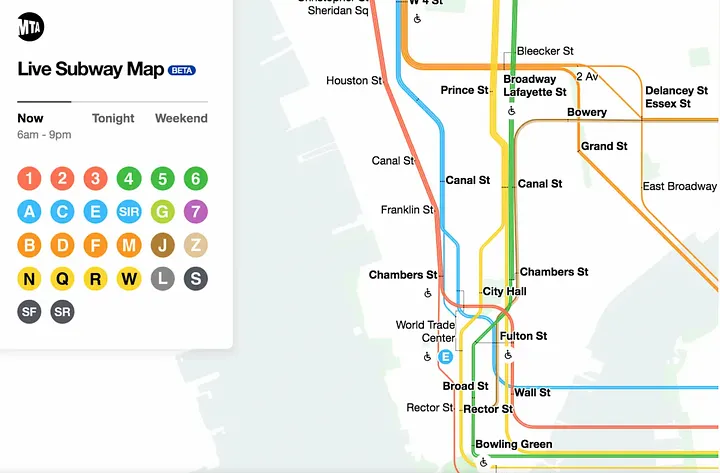
Hoje, os ícones são onipresentes no design de produtos, transcendendo as interfaces digitais para abranger praticamente todas as facetas de nossas vidas. Proponho um desafio simples: da próxima vez que você pegar um trem ou ônibus, tente contar o número de ícones ao seu redor. Eles estão por toda parte.
Não surpreende que os ícones sejam tão empregados no transporte público. Eles transmitem informações com muito mais eficiência do que palavras ou anúncios, o que faz deles as ferramentas perfeitas para aprimorar a experiência de navegação.

No mundo dos produtos digitais, os ícones se tornaram a verdadeira da interface do usuário, tornando nossas telas mais intuitivas e fáceis de usar. O menu de três linhas (em que você clica para ver mais opções, não para escolher o lanche) e a lupa (para pesquisar, não para fazer um projeto de ciências) são itens básicos do nosso dia a dia.

O FUTURO DOS ÍCONES
Mas o que será que o futuro reserva para esses pequenos grandes ícones? Se traçarmos uma linha do tempo da tecnologia, perceberemos que a iconografia digital ainda está em sua infância. Pode apostar que ela continuará a evoluir drasticamente à medida que a tecnologia avança.
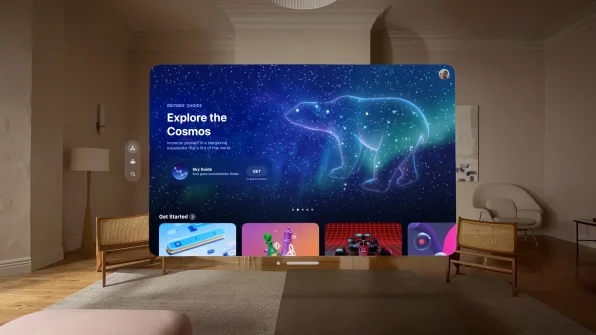
Uma área interessante onde os ícones desempenharão um papel vital é a computação espacial, que projeta as interfaces no ambiente físico. Com o anúncio do Vision Pro pela Apple, há apenas uma semana, fica claro que estamos à beira de uma nova era no design de produtos digitais.

Os ícones estarão na linha de frente nesta mudança da tela para o espaço, dando clareza e transmitindo significado neste cenário de design em rápida evolução.
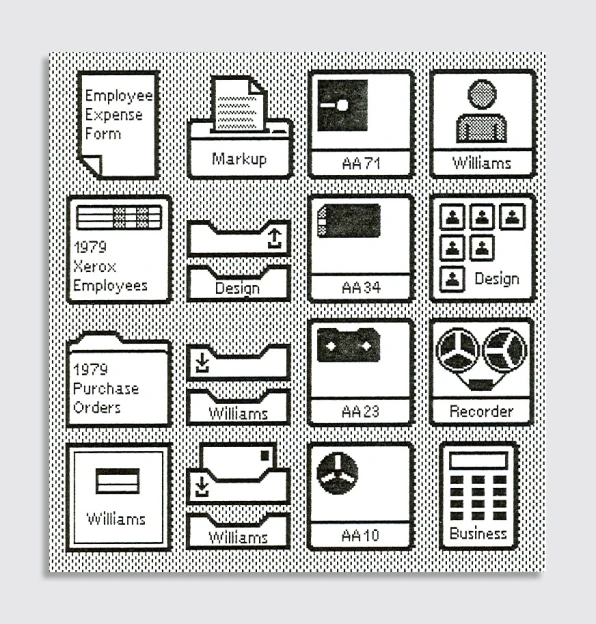
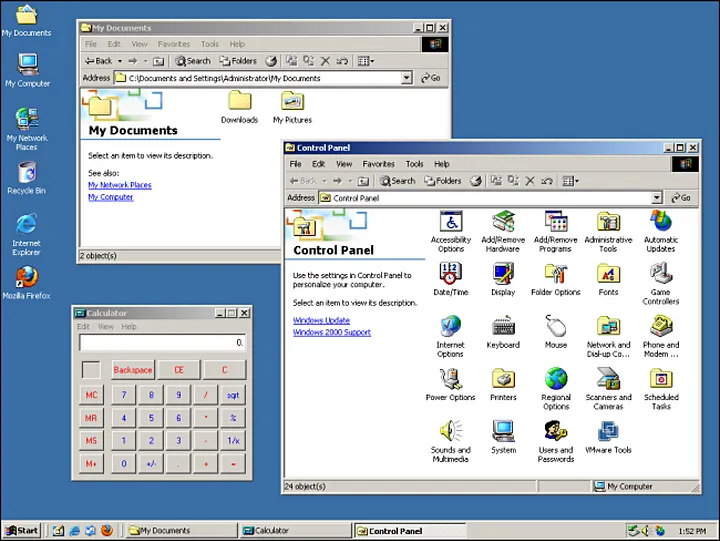
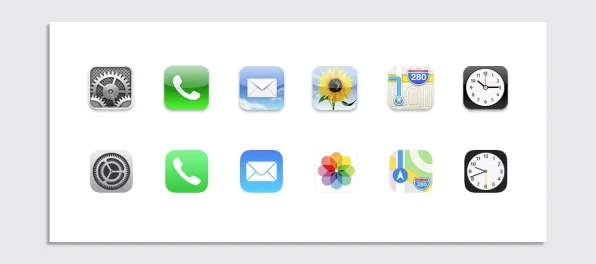
Uma mudança que provavelmente veremos em um futuro não tão distante é o retorno ao esqueumorfismo na iconografia de aplicativos. O termo se refere à incorporação de ideias e ícones antigos e familiares às novas tecnologias, mesmo que elas não desempenhem mais um papel funcional.
Essa transposição ocorre quando os designers tentam fazer com que a interface digital seja mais fiel à sua versão analógica e que os ícones pareçam mais realistas e tridimensionais, para combinar com os espaços físicos ao nosso redor.

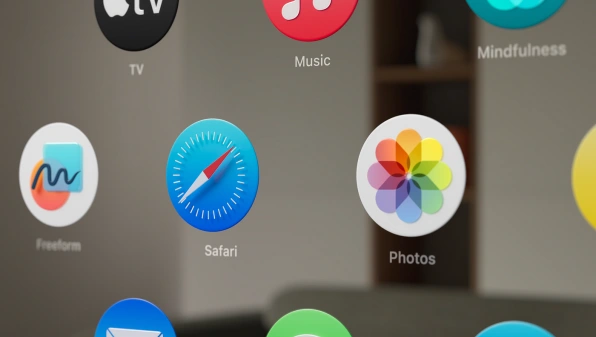
No recém-lançado Design para interfaces espaciais da Apple, eles discutem o uso de realces e sombras especulares para expandir os aplicativos quando um usuário interage com eles. Isso significa projetar ícones com várias camadas, utilizando um efeito de paralaxe para obter mais profundidade e complexidade visual.

O ESSENCIAL NA ICONOGRAFIA
É claro que os ícones carregam um poder incalculável. Mas esse poder pode produzir resultados positivos ou negativos. Quando usada incorretamente, a iconografia pode arruinar um design.
Embora seja impossível cobrir tudo o que fazer e o que não fazer neste vasto campo, faço aqui minhas principais considerações ao usar ícones no design. Podemos chamá-los de “os 3 cês” da iconografia.

1. Clareza: Os ícones devem ser claros e visualmente concisos. Não importa o que representem, eles precisam ser facilmente distinguíveis e reconhecíveis por qualquer pessoa. Se você arriscar ser excessivamente criativo, aumentará as chances de fazer besteira.
2. Consistência: mantenha seus ícones consistentes. Certifique-se de que todos tenham o mesmo estilo (estou falando sobre cor, tamanho, espessura da linha etc.) e que estejam em sintonia com o design como um todo. Isso não apenas deixa o visual mais limpo e profissional como também ajuda o usuário a identificar os ícones e navegar pelo produto.
3. Cautela: Use apenas quando necessário. Muitos ícones podem levar a uma experiência de usuário visualmente poluída, caótica e cansativa. Lembre-se de que os ícones são um recurso poderoso e devem ser usados com cautela.
Os ícones podem até ser pequenos e passar despercebidos, mas está claro que seu impacto em nossas vidas soa mais alto do que palavras. Portanto, se você se sentir perdido no mundo da tecnologia, lembre-se: sempre haverá um ícone para ajudá-lo.
Este artigo foi originalmente publicado no Medium e reproduzido com permissão. Leia o artigo original.